This article will not teach you how to use AngularJS or Backbone in PhoneGap,
but still, I promise, it will be helpful for your PhoneGap development.
Actually, this article will let you know that you don’t need to use angularJS/backbone in your phonegap development.
Firstly, I completely agree AngularJS and Backbone are very cool JS frameworks.
But I don’t think they are appropriate for phonegap. Why?
1. The route feature makes page navigation too complex.
The route feature is very important for web applications,
but there is a much simpler way to achieve page navigation & parameters in phonegap,
because phonegap APP’s don’t need to handle the URL.
And it is the URL that makes the route much more complex.
Can you think about what is the simplest way to make a page navigation? Here is our code:
var login = new LoginPage(); login.username = “leo”; app.gotoPage(login);
With the above page navigation, you don’t need to configure the so-many routes.
The complex routes make your code harder to understand, at least harder than the above code.
As we don’t need to consider URL in phonegap, we can save a lot of code in achieving page navigation,
which probably saves performance. And the simpler code is easier to understand.
2. The coding style is so bad.
This is my personal opinion, and you will probably argue with this point. I’m glad to see your comments.
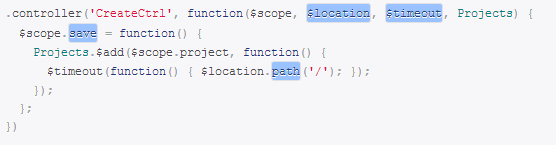
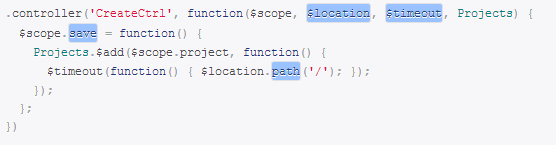
When working with AngularJS/Backbone, you will find there are so much code looking like:


I really hate such a coding style. The above controller is defined(or described) by the code,
but you never see where it’s called, and you cannot call this method either.
The most fatal issue is There Is No Intelligence when you write the code, which made me crazy.
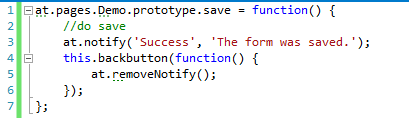
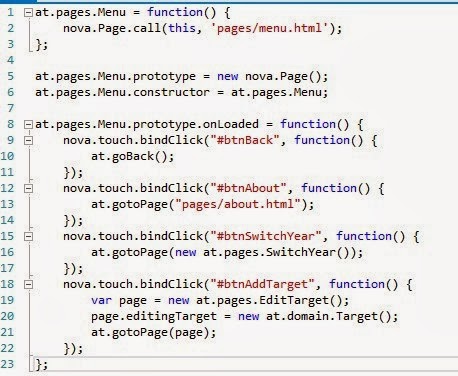
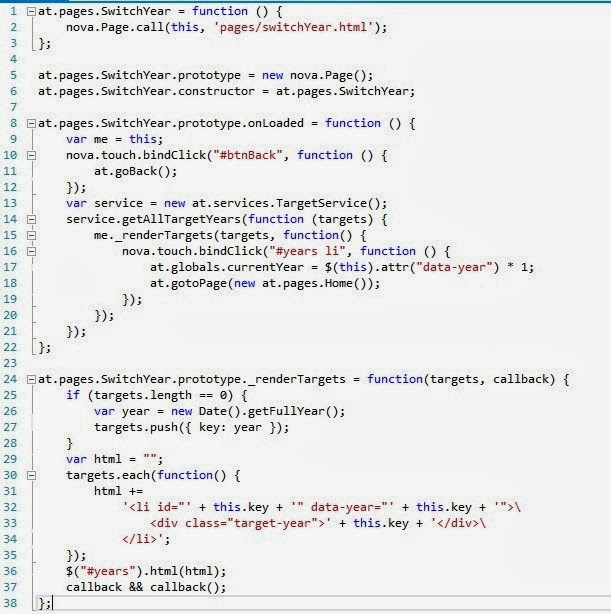
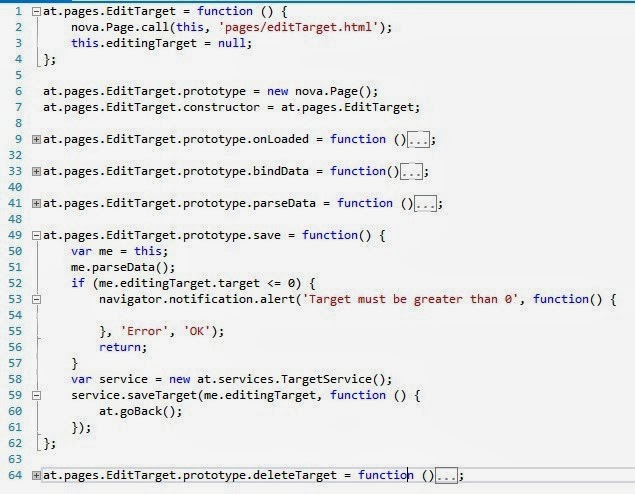
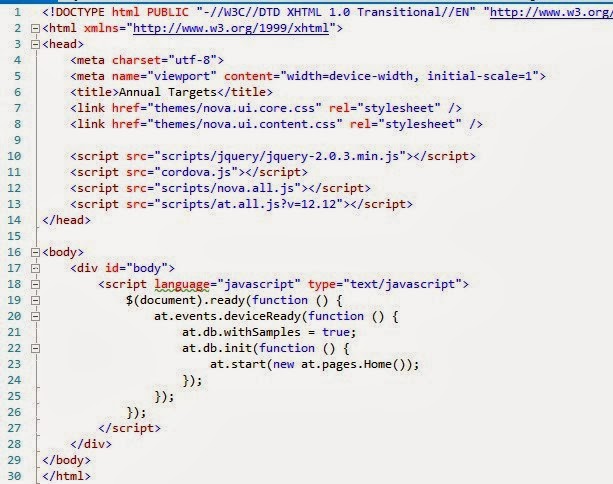
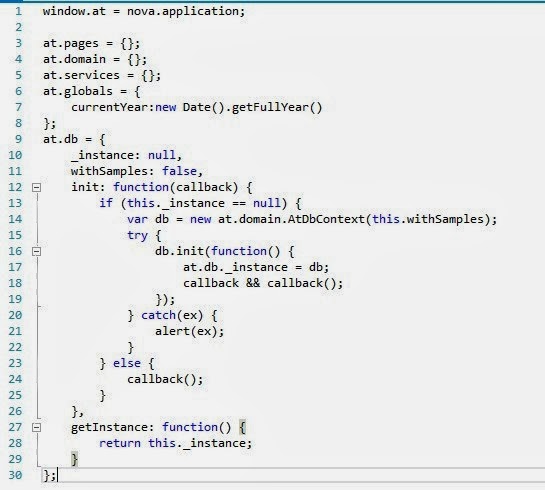
Below link shows what I think is an example of better coding style:
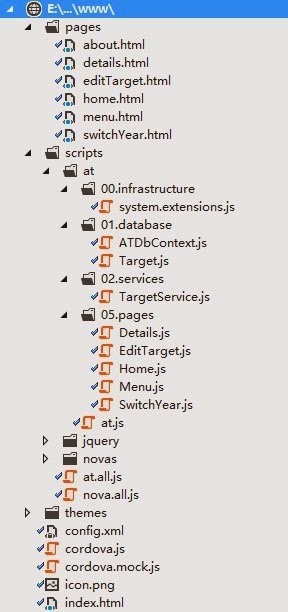
http://cordova.codeplex.com/SourceControl/latest#demos/AnnualTargets/www/scripts/at/05.pages/Menu.js
I believe this code is much more readable than the angularJS one.
So, if we don’t use AngularJS or Backbone, what shall we use?
Here I recommend Nova PhoneGap Framework
Nova PhoneGap Framework was born in November 2012, from the first release till this moment,
this framework has been tested/experienced by multiple projects, and it is stable now.
We are also continue to update this framework to make it perfect. For small and medium projects,
you can directly use the framework. For very large projects,
you can easily customize the architecture to what you want to perfectly support your projects.
Core features:
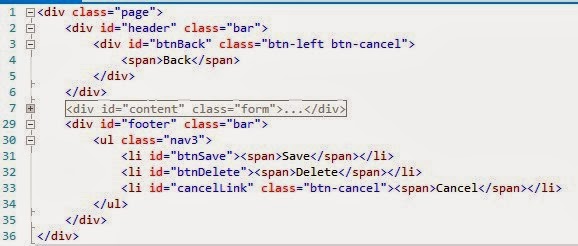
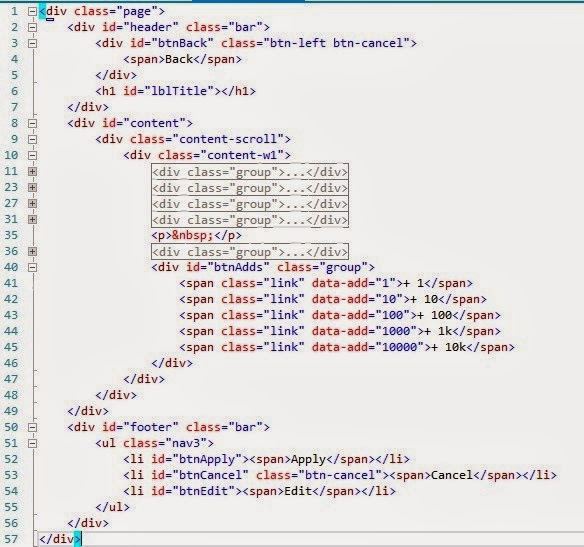
- Help you organize your files in a reasonable structure;
- Complete solution for page navigation, page parameters, and page events (load, navigate, away, etc.);
- Complete solution for device events (android backbutton, menu button), easier to use;
- Complete solution for local database access (SQLite);
- Optimized scroll bar;
- Other plug-ins & best practices, such as mock, log, carousel, busy indicator.
In short, Nova PhoneGap Framework makes your code more readable, while reducing demands on the ability of the programmer,
even junior programmers can quickly get started and complete the development with high quality.
Are you looking for PhoneGap programmers or PhoneGap developers?
Feel free to
contact us
. Free quote is available.
Looking forward to your comments.