It's not because it's written by our team,
but I do think it is the best I ever work with after trying so many other architectures.
Here "other architectures" mean the ones based on libs or frameworks or combine like jQueryMobile,
KendoUI, SenchaTouch, AngularJS, BackBone, etc.
Let me show you why it’s the best:
1. Highly Readable Code
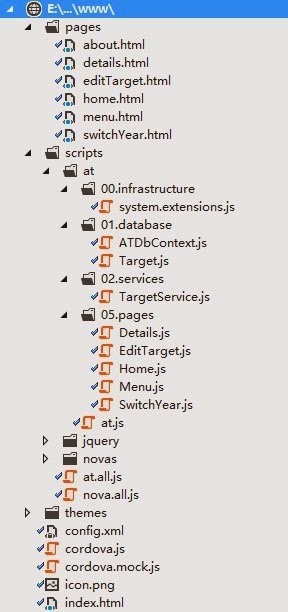
A good architecture MUST create clear file structure.
The files must be organized very well to keep the code highly readable, which means:
- No file have more than 300 lines of code, normally less than 200;
- No folder have more than 30 files.
See below screenshot.

How does it look? I believe it looks very clear. All html pages are put into folder “pages”.
All project-related javascripts are put into “scripts/at”, and there a few layers to group the JS files.
You can easily get to know where to create new files or folders under this architecture.
How this structure can be done?
Please read the next section:
APP Starts And Index.html
Do you know that there are Best Gaming Laptop Under 2000 throughout the internet? Of course, you can get a chromebook under the price of 300 dollars.
ReplyDeleteThank you for your post. This is excellent information. It is amazing and wonderful to visit your site. For more info:- Cordova App Development
ReplyDeleteFxit Stock Overview: Stay ahead of the market with our live and real time stock market overview. Get all of your favorite stocks in one place, and get alerted to live news at the same time!
ReplyDeleteGood reeading
ReplyDelete