In the last post, I described the file structure.
In this post, I will describe the shell of the APP.
2. APP Starts And Index.html
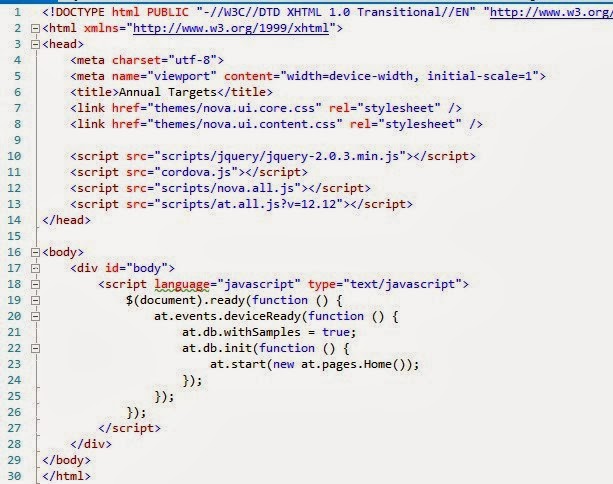
Firstly, let’s take a look at the index.html.

This page is a shell of your APP. All JS and CSS are loaded once when the APP starts.
You can use this page as a master page of your APP, and you can initialize everything here.
After the initialization is done, call: at.start(new at.pages.Home());
Before running the project, you need to merge all the JS files into the "at.all.js".
There are many tools can do the merge.
Please notice the scripts links. It’s using jQuery.
Don’t worry, the performance is very good after tested on many of our projects.
And then the cordova.js, nova framework(nova.all.js), project (at.all.js).
So is this file, very clean.
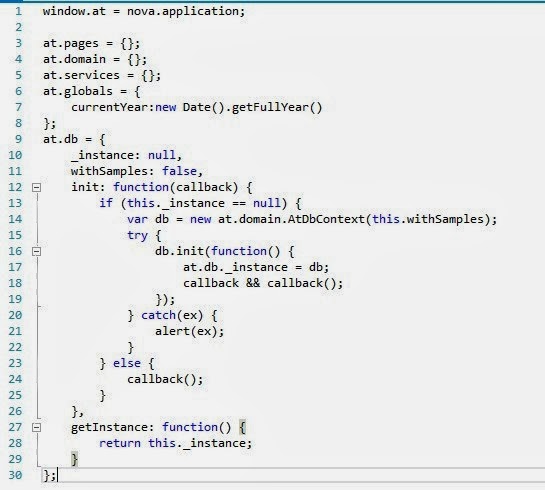
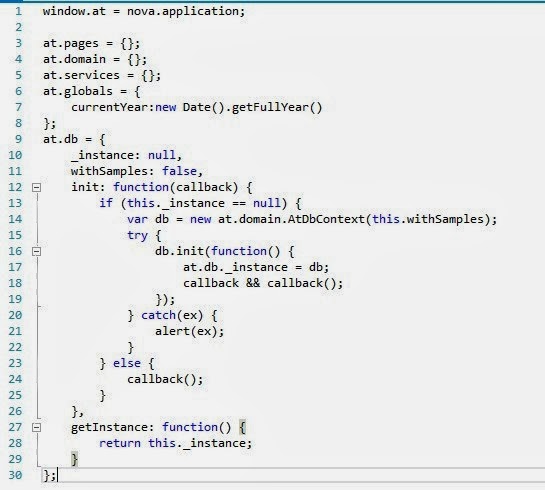
Here the variable at = nova.application, and extended with other properties.
The parameter is a page that inherits from nova.Page.
I will describe it how easy to make a page in the next section:
APP Navigation
at.js


Do you know that there are best Windproof pipe lighters throughout the internet? Of course,It is hard to light the tobacco inside the channel with ordinary lighters. Nonetheless, the channel lighters have become the most significant and commendable instrument for lighting pipe.
ReplyDeleteI like that you explained how index.html acts as the master page for your application.
ReplyDelete