You can use google chrome to view the live demo.
View Live Demo
The SQLite library used in the demo can be used in PhoneGap.
To see the source code, please go to github:
https://github.com/leotsai/html5sqlite
Apache Cordova
PhoneGap Development Outsourcing In China ---- Nova Software
Friday, January 3, 2014
Tuesday, December 31, 2013
Using AngularJS/Backbone in PhoneGap
This article will not teach you how to use AngularJS or Backbone in PhoneGap,
but still, I promise, it will be helpful for your PhoneGap development.
Actually, this article will let you know that you don’t need to use angularJS/backbone in your phonegap development.
Firstly, I completely agree AngularJS and Backbone are very cool JS frameworks.
But I don’t think they are appropriate for phonegap. Why?
1. The route feature makes page navigation too complex.
The route feature is very important for web applications,
but there is a much simpler way to achieve page navigation & parameters in phonegap,
because phonegap APP’s don’t need to handle the URL.
And it is the URL that makes the route much more complex.
Can you think about what is the simplest way to make a page navigation? Here is our code:
var login = new LoginPage(); login.username = “leo”; app.gotoPage(login);
With the above page navigation, you don’t need to configure the so-many routes.
The complex routes make your code harder to understand, at least harder than the above code.
As we don’t need to consider URL in phonegap, we can save a lot of code in achieving page navigation,
which probably saves performance. And the simpler code is easier to understand.
2. The coding style is so bad.
This is my personal opinion, and you will probably argue with this point. I’m glad to see your comments.
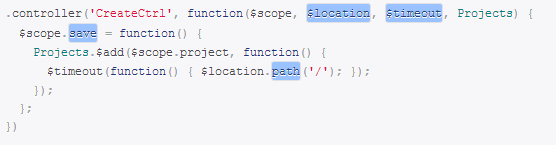
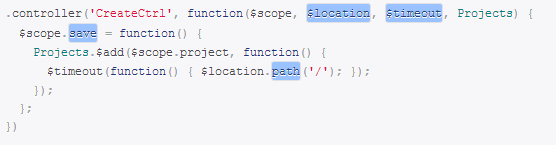
When working with AngularJS/Backbone, you will find there are so much code looking like:


I really hate such a coding style. The above controller is defined(or described) by the code,
but you never see where it’s called, and you cannot call this method either.
The most fatal issue is There Is No Intelligence when you write the code, which made me crazy.
Below link shows what I think is an example of better coding style:
http://cordova.codeplex.com/SourceControl/latest#demos/AnnualTargets/www/scripts/at/05.pages/Menu.js
I believe this code is much more readable than the angularJS one.
So, if we don’t use AngularJS or Backbone, what shall we use?
Here I recommend Nova PhoneGap Framework
Nova PhoneGap Framework was born in November 2012, from the first release till this moment,
this framework has been tested/experienced by multiple projects, and it is stable now.
We are also continue to update this framework to make it perfect. For small and medium projects,
you can directly use the framework. For very large projects,
you can easily customize the architecture to what you want to perfectly support your projects.
Core features:
- Help you organize your files in a reasonable structure;
- Complete solution for page navigation, page parameters, and page events (load, navigate, away, etc.);
- Complete solution for device events (android backbutton, menu button), easier to use;
- Complete solution for local database access (SQLite);
- Optimized scroll bar;
- Other plug-ins & best practices, such as mock, log, carousel, busy indicator.
In short, Nova PhoneGap Framework makes your code more readable, while reducing demands on the ability of the programmer,
even junior programmers can quickly get started and complete the development with high quality.
Are you looking for PhoneGap programmers or PhoneGap developers?
Feel free to
contact us
. Free quote is available.
Looking forward to your comments.
Labels:
angularjs,
backbone,
nova phonegap framework,
PhoneGap
Location:
中国
Wednesday, October 30, 2013
The Best PhoneGap Architecture - (4)
Enjoy the art of the coding...
4. Android backbutton handlers
As I know, many PhoneGap APP’s don’t handle android backbutton event.
For example, the ones built with jQuery Mobile.
When a user taps the backbutton on the android device,
the APP just goes back to the previous page, and if no previous page found,
the APP exists without a message.
This is absolutely not acceptable for professional PhoneGap developers. Because many pages cannot simply go back,
and there should be customizable handlers to handle backbutton event on each page.
Now I’m going to show you how our architecture lets you handle the backbutton so easily.
Firstly, nova.application has an array property named histories that stores all pages except for the index.html.
And then, each page (inherited from nova.Page) has an array of backbuttonHandlers.
When you press backbutton on the page while the array is empty,
the APP will automatically goes back to previous page if there are any in the histories.
You can clear and set nova.application.histories as you wish.
You can go back to a specified page by putting a parameter to nova.application.goback(urlUntil).
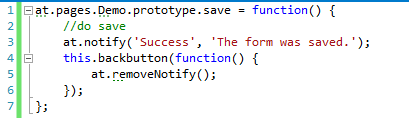
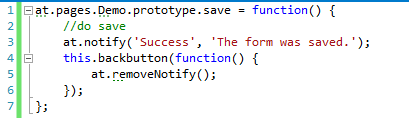
You can handle custom backbutton event easily for each page, something like:


Normally, backbutton is widely used on android phones in cases of:
remove notification, cancel dialog, cancel progressing bar, etc.
If the handler is not ever needed, then you need to call this.backbuttonHandlers.pop();
nova.application.currentPage
Another property of nova.application. You can access to this object anywhere.
It can be used to handle backbutton out of the page definition, instead, can be in helper methods, ect.
Nova.Page.isBackbuttonDisabled
This issued to disable the backbutton on the current page. If it’s set to true,
no backbutton handlers will execute. You will find it useful in some situations.
How to test backbutton handler in web browser?
It’s really simple.
Suppose you are using Google Chrome. In the console, enter “cordova.mock.triggerBackbutton()”.
It mocks a backbutton event is triggered.
You can trigger other events by calling “cordova.mock.trigger(‘menubutton’)”. Of course,
you need to using cordova.mock.js instead of cordova.js when testing on web browsers.
You can read another post on how the mock framework works
here.
Friday, October 25, 2013
The Best PhoneGap Architecture - (3)
Enjoy the art of the coding...
3. Page And APP Navigation
First, JS part.
Here is a very good sample that demonstrats how to make a page and achieve page navigation.

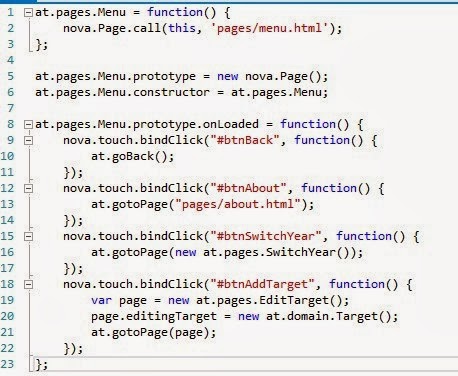
Here is a page named “Menu” that inherits from nova.Page.
It’s method onLoaded will be called when the HTML loaded into the #body div.
Please notice the bindClicks events. It demonstrates 4 kinds of page navigation.
- Simply go back. (android backbutton can also trigger this).
- Go to a simple page
- Go to a normal page.
- Go to a normal page with parameters.
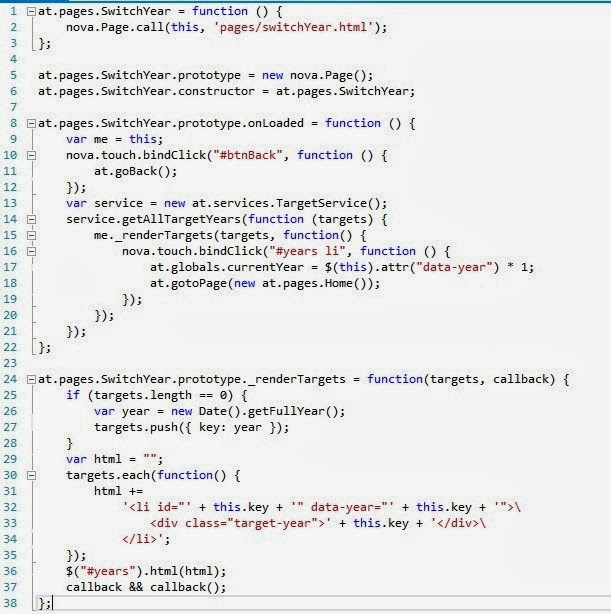
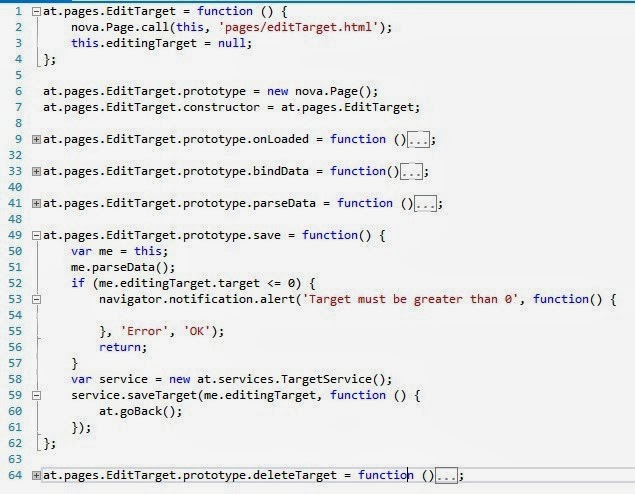
If you are making a complex page, you can add many more methods to the page prototype object.
More examples:


Then, how is the HTML part?
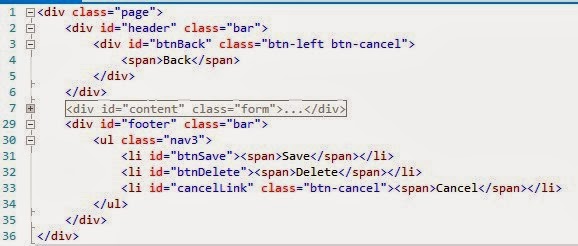
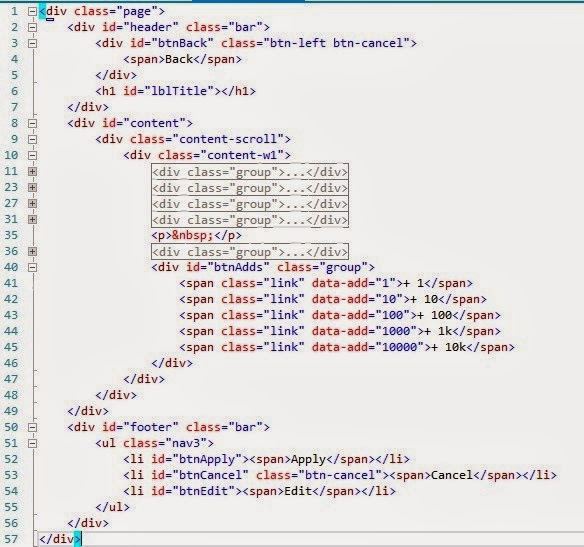
Second, the HTML Part.
Take a look at the below HTML page.

It’s clean and easy to write. As the basic layout and JS are initialized when APP starts on index.html,
the other pages just need to focus on the single page logic. You will love it!
More examples:

The Best PhoneGap Architecture - (2)
In the last post, I described the file structure.
In this post, I will describe the shell of the APP.
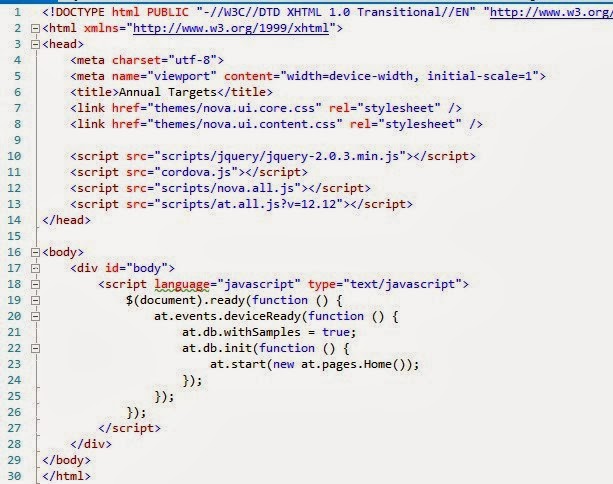
2. APP Starts And Index.html
Firstly, let’s take a look at the index.html.

This page is a shell of your APP. All JS and CSS are loaded once when the APP starts.
You can use this page as a master page of your APP, and you can initialize everything here.
After the initialization is done, call: at.start(new at.pages.Home());
Before running the project, you need to merge all the JS files into the "at.all.js".
There are many tools can do the merge.
Please notice the scripts links. It’s using jQuery.
Don’t worry, the performance is very good after tested on many of our projects.
And then the cordova.js, nova framework(nova.all.js), project (at.all.js).
So is this file, very clean.
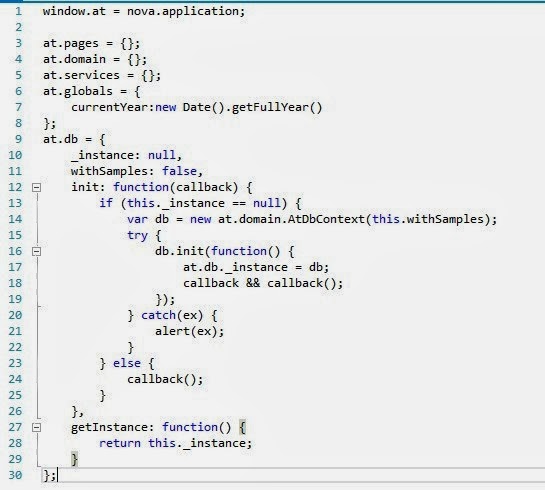
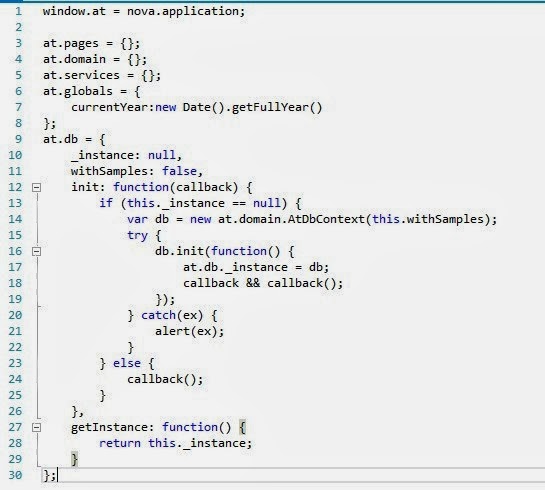
Here the variable at = nova.application, and extended with other properties.
The parameter is a page that inherits from nova.Page.
I will describe it how easy to make a page in the next section:
APP Navigation
at.js


The Best PhoneGap Architecture - (1)
It's not because it's written by our team,
but I do think it is the best I ever work with after trying so many other architectures.
Here "other architectures" mean the ones based on libs or frameworks or combine like jQueryMobile,
KendoUI, SenchaTouch, AngularJS, BackBone, etc.
Let me show you why it’s the best:
1. Highly Readable Code
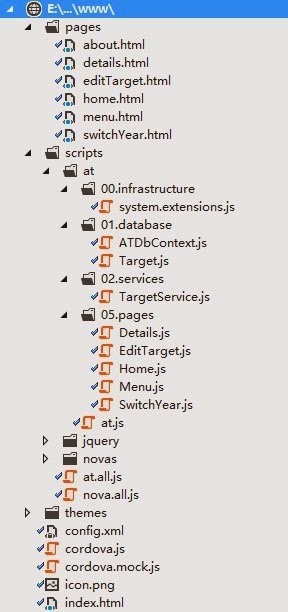
A good architecture MUST create clear file structure.
The files must be organized very well to keep the code highly readable, which means:
- No file have more than 300 lines of code, normally less than 200;
- No folder have more than 30 files.
See below screenshot.

How does it look? I believe it looks very clear. All html pages are put into folder “pages”.
All project-related javascripts are put into “scripts/at”, and there a few layers to group the JS files.
You can easily get to know where to create new files or folders under this architecture.
How this structure can be done?
Please read the next section:
APP Starts And Index.html
Monday, August 19, 2013
Subscribe to:
Posts (Atom)
